
What is it used for?

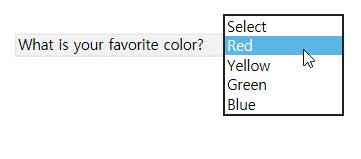
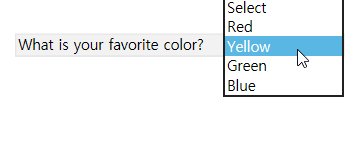
This component is used for selecting an item among multiple items. Clicking the component displays the list of items to select from.
Component Properties

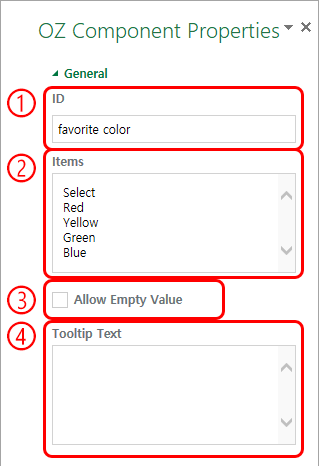
① ID
Enters the ID of the Combo component (e.g. the ID of the component for selecting your favourite colour can be named ‘favouriteColor).
② Items
Selects the items to be listed. You can separate each item by pressing the ‘Enter’ key.
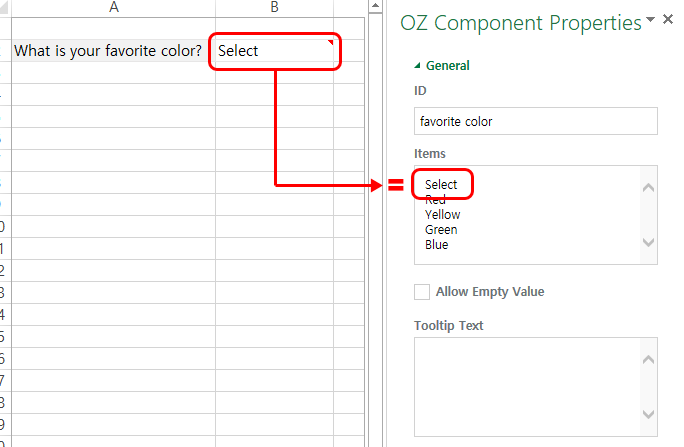
[Tip] How to get the component to display ‘Select’
Type in ‘Select’ at the very top of the ‘Items’ field and select the ‘Select’ item in the component.
③ Allow Empty Value
Checking the ‘Allow Empty Value’ option allows you to clear the item displayed on the Combo component. By checking the ‘Allow Empty Value’ option, you can clear the item displayed on the component as described below.
- PC: Right-click on the component to display the pop-up menu and then select the ‘Initialize Input Data’ menu.
- Mobile: Click the trash can icon.
④ Tooltip Text
Displays the description in the tooltip text when you hover the mouse over an input field.