
eformsignのWebhookを使用すると、eformsignから文書や、文書のPDFファイルが生成される際に通知を受けることができます。
今回の記事では、eformsignのWebhookをテストするために、無料オープンソースサービスであるwebhook.siteを使用して、テスト用のWebhook受信URLを取得する方法についてご紹介します。
ステップ 1. Webhook受信用の共有URLの生成
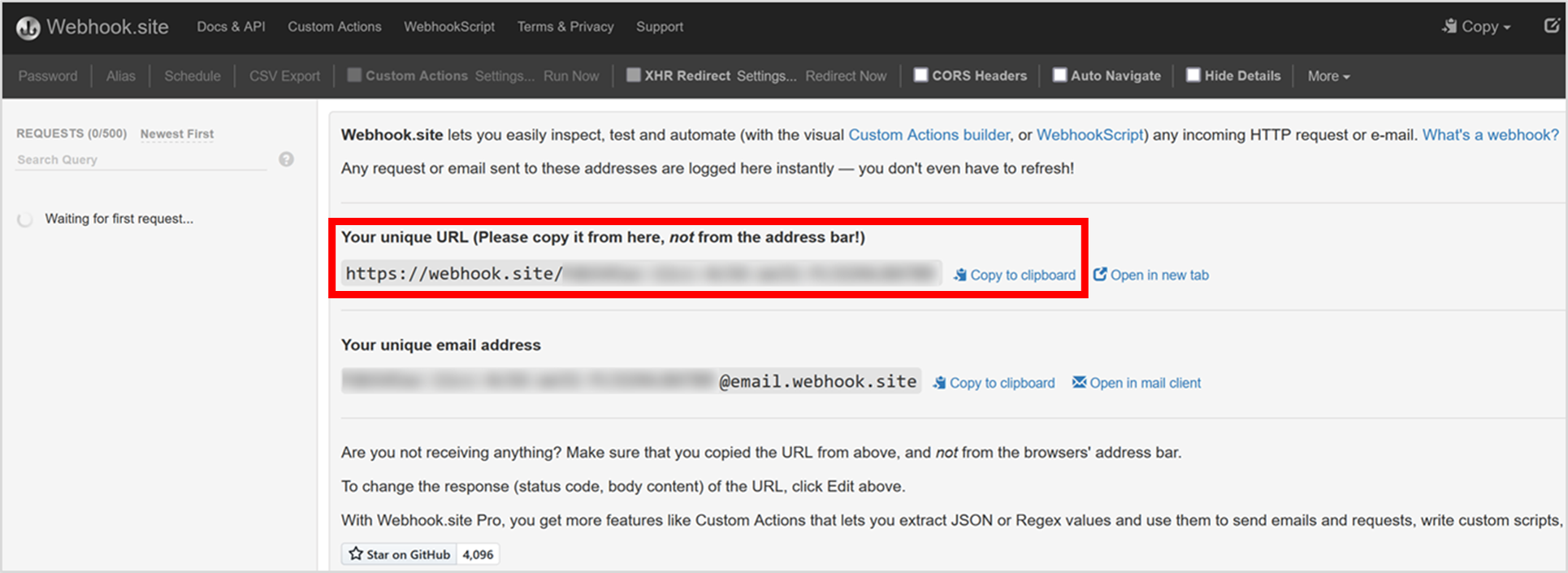
- まず、eformsignでWebhookを受信するには固有のURLが必要です。webhook.siteに移動して生成された固有URLをコピーします。このURLを使用することで、eformsignからイベントが作成されるたびにリアルタイムでデータを受信することができます。

ステップ 2. eformsignでWebhookを新規追加
2. eformsignでWebhookを追加ため、メニューから コネクト > API/Webhook > Webhook管理 に移動します。
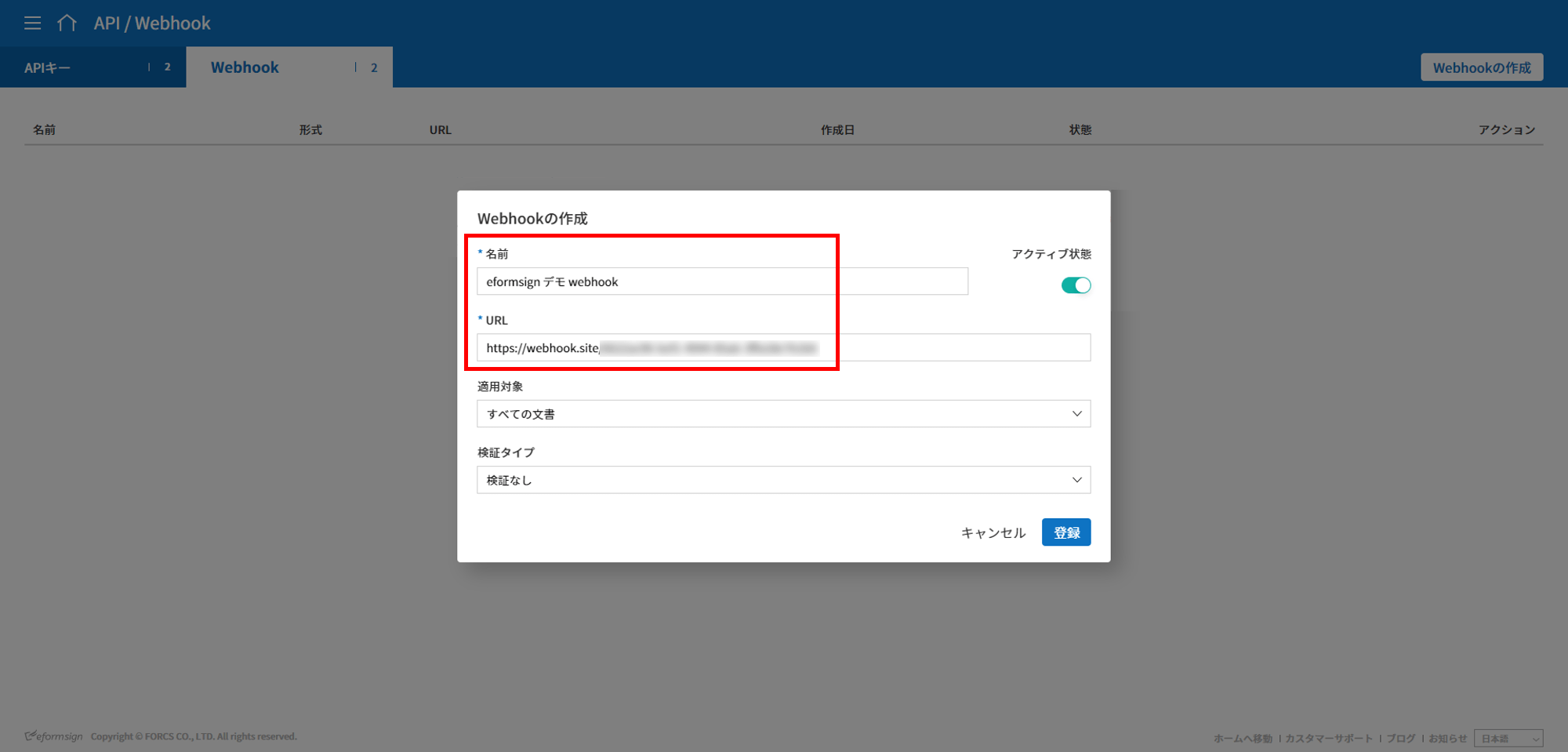
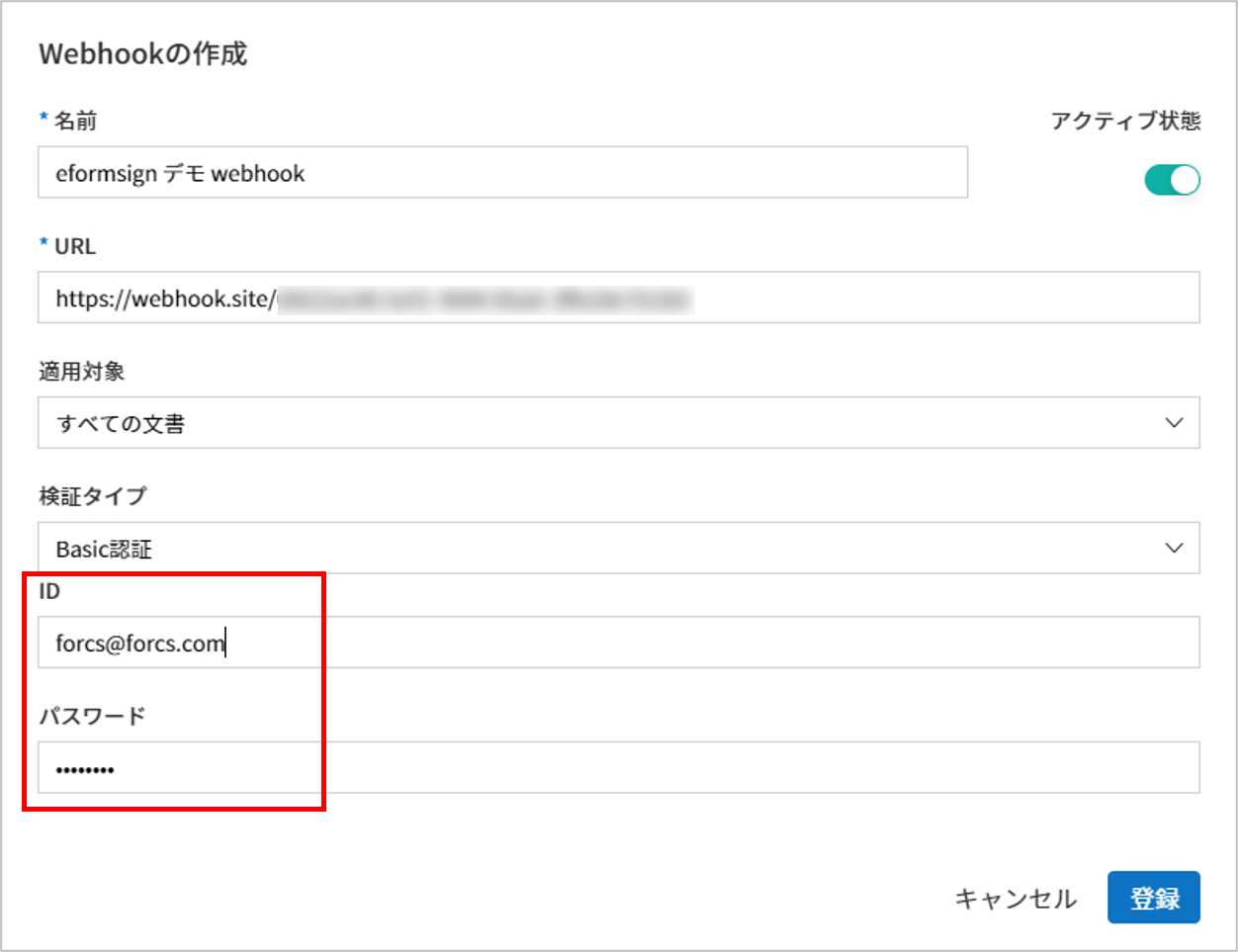
3. Webhookの作成 ボタンをクリックします。
4. Webhookの名前を指定し、URLにwebhook.siteで生成された固有のURLを入力します。

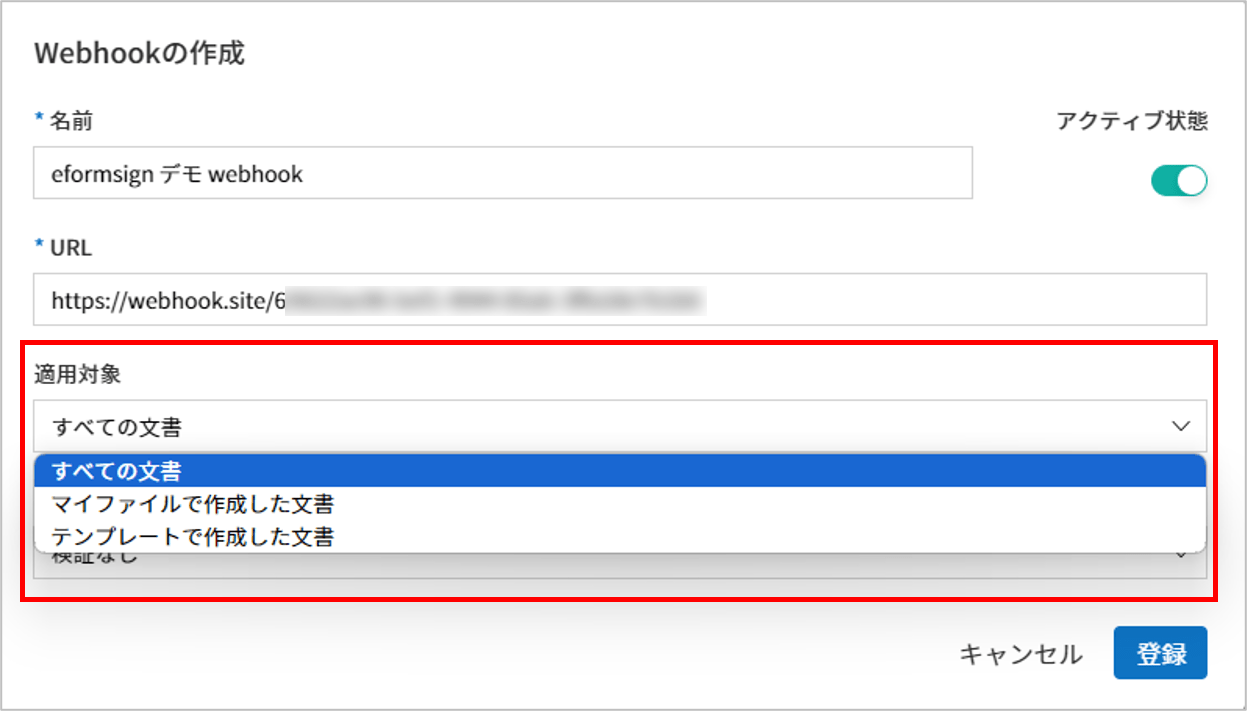
5. イベントが発生するたびにWebhookが送信される適用対象を選択します。ここではすべての文書を選択します。
- すべての文書: eformsignで生成された全て文書
- マイファイルで作成した文書: マイファイルで作成するで生成された文書
- テンプレートで作成した文書: 特定のテンプレートで作成した文書。テンプレートを複数選択することも可能。

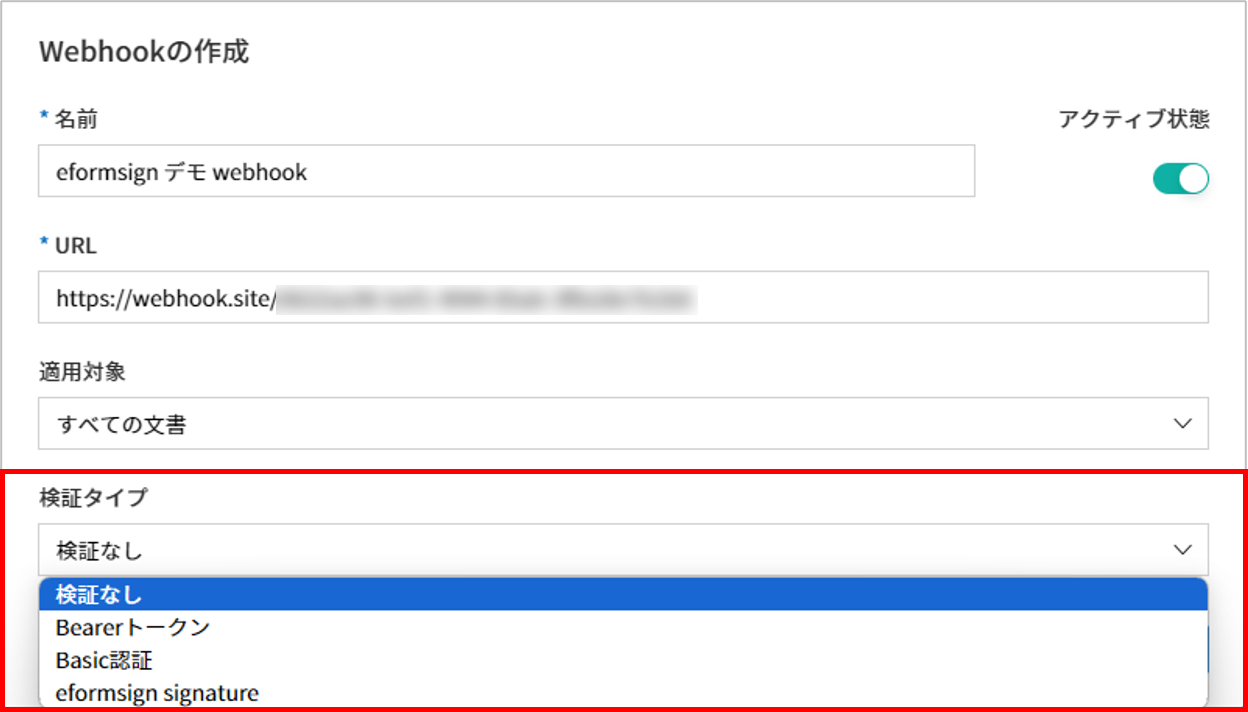
6. 検証タイプを選択します。今回のテストではBasic認証を選択します。
受信したWebhookが、eformsignで呼び出された正常なWebhookなのか検証を行う機能です。
他の検証タイプに関する説明はeformsign APIガイドをご参照ください。

7. IDとパスワードを入力します。この情報は「ID:パスワード」の形式でBase64に暗号化され、受信したWebhookのリクエストヘッダーのAuthorizationフィールドに含まれます。これにより受信したWebhookを確認し、eformsignから来た正常なWebhookであることを確認することができます。

ステップ 3: テストリクエストの送信
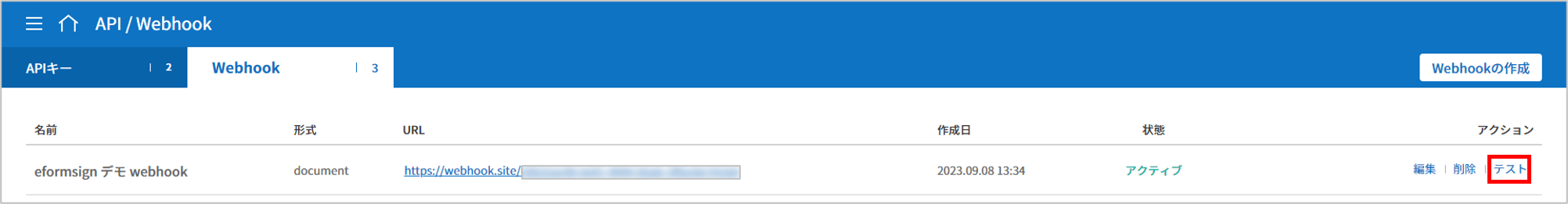
8. 設定を終えたら登録をクリックします。Webhookの管理画面で以下のようにWebhookが登録されたことを確認します。
9. 登録画面の右側のアクションからテストをクリックし、テストWebhookを送信します。

ステップ 4. webhook.siteで応答を確認
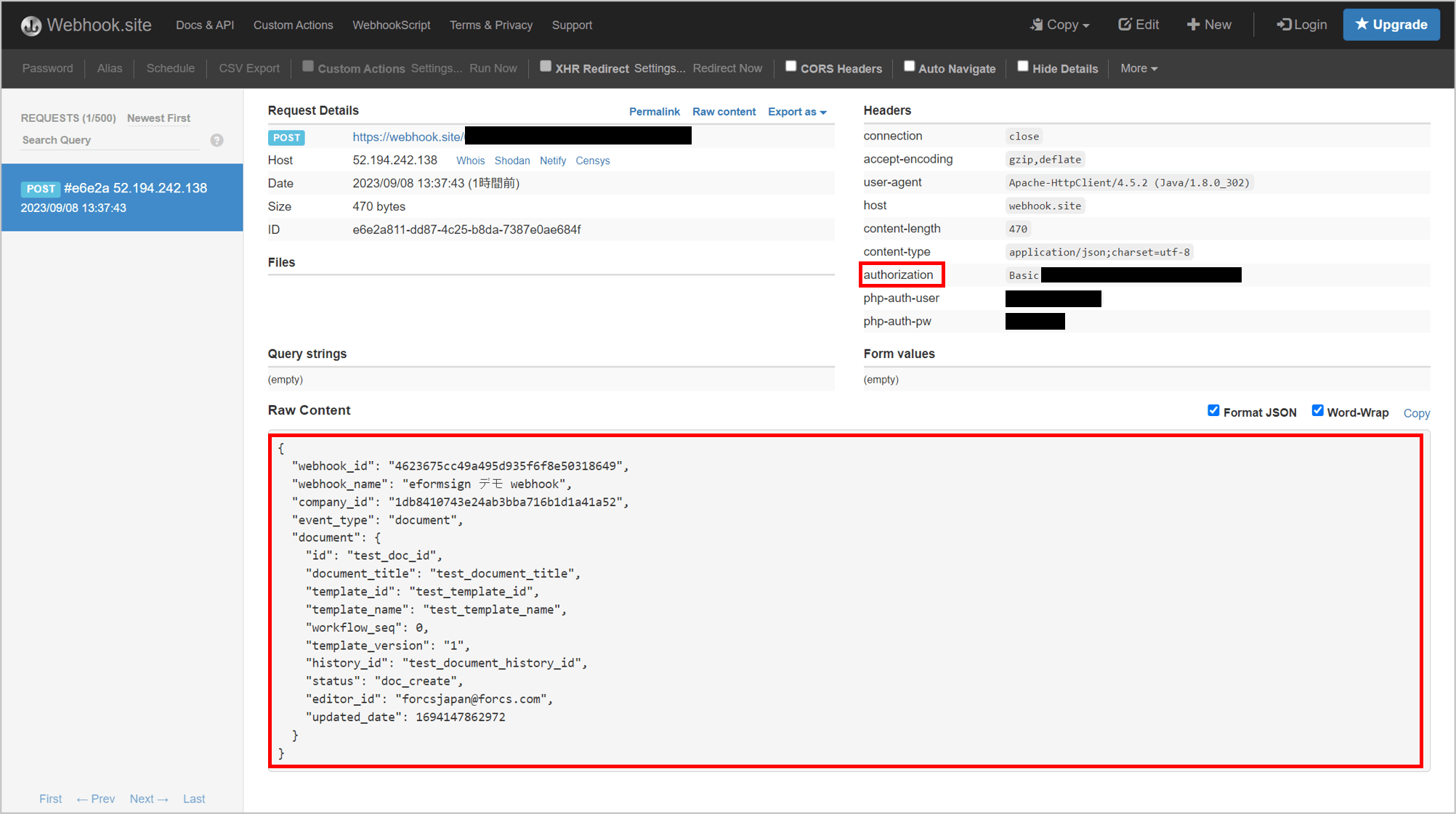
10. もう一度webhook.siteに戻り、POSTリクエストとそれに関する結果が表示されていることを確認します。
リクエストの詳細情報、ヘッダー、ファイル、クエリ文字列と設定値などのデータが表示されます。受信したWebhookがeformsignから送信されたものか確認するには、ヘッダーのauthorizationフィールドの値をBase64で復号し、値がWebhookを作成した際に設定した値と一致するか確認します。当該Webhookが一致すれば、eformsignから送信されたものと確認できます。

ステップ 5. eformsignで文書を作成
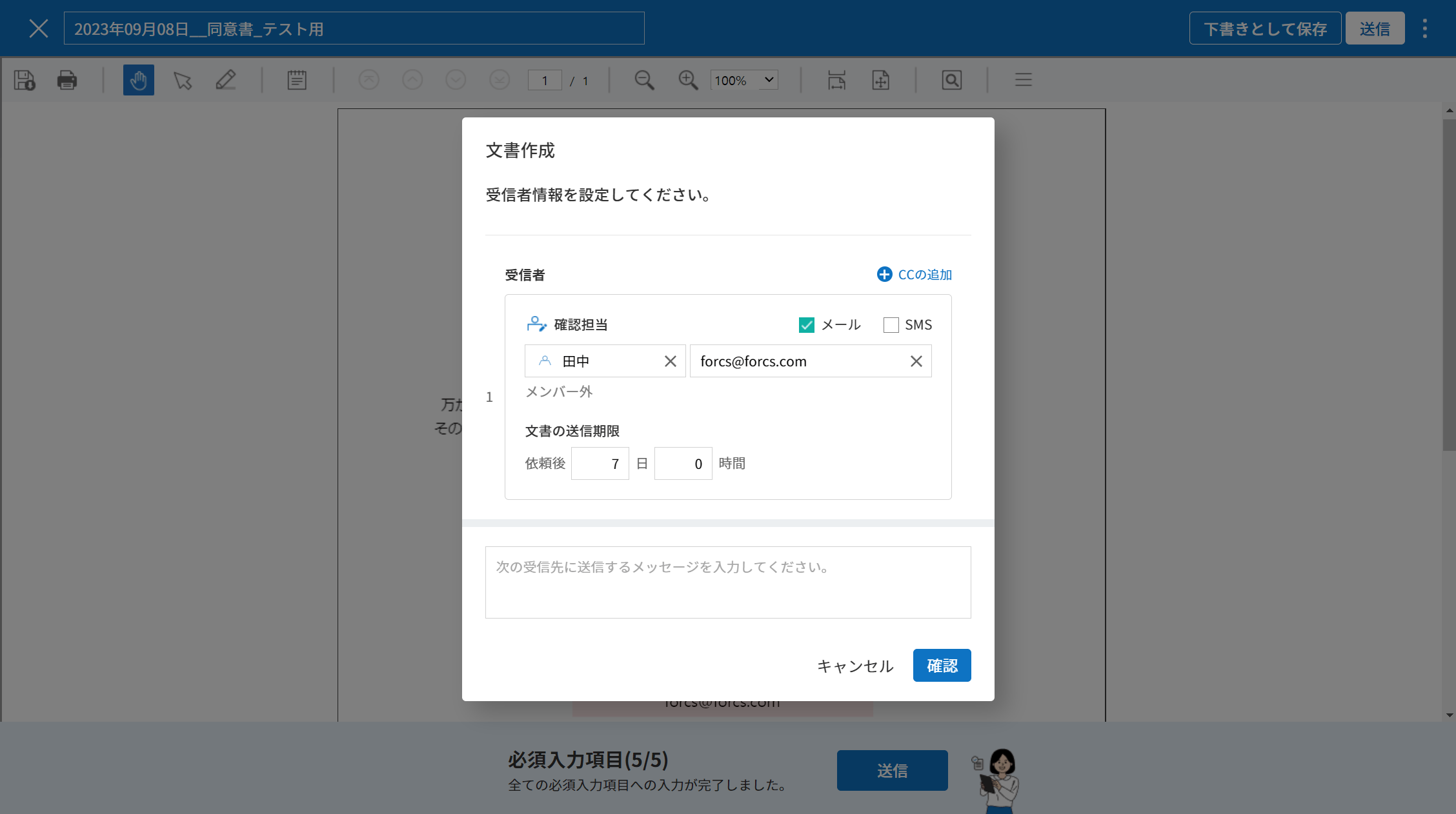
11. ここからは実際の環境からWebhookを送信します。トリガーイベントの適用対象をすべての文書に設定したため、文書が生成されるとwebhook.siteのWebhook受信のための固有URLにWebhookが送信されます。今回のテストではマイファイルで作成する機能を使用し、受信者に文書を送信します。

ステップ 6. webhook.siteで文書生成に関する応答を確認
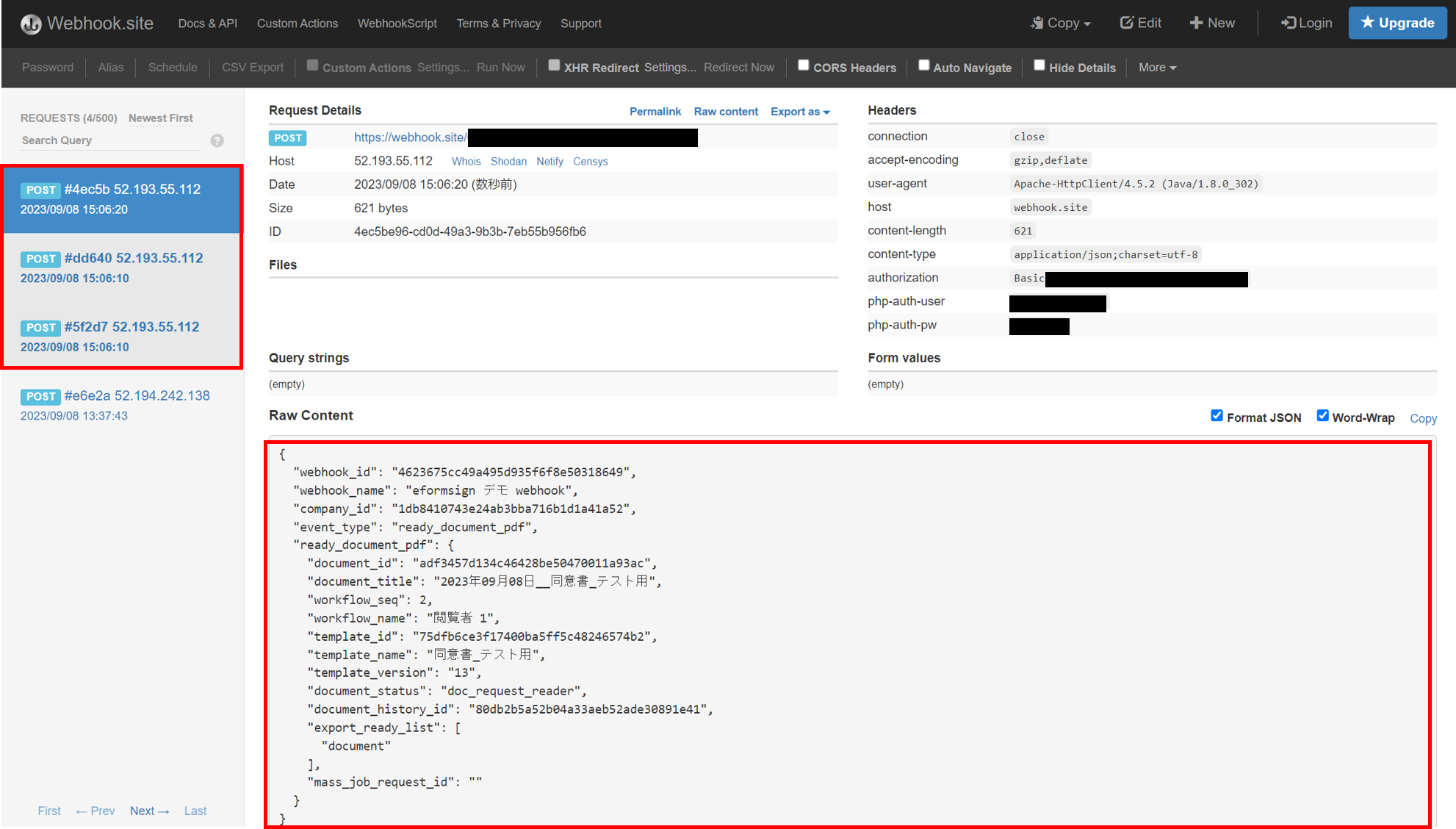
12. webhook.siteで3回POSTリクエストが送信されたことが確認できます。各リクエストのrequest bodyを確認すると2つの文書イベント(document)と1つのPDF生成イベント(ready_document_pdf)が発生したことが確認できます。

このようにwebhook.siteを使うことでeformsignのWebhookを簡単にテストすることができます。
eformsignのWebhookに関するより詳しい情報はeformsign Webhookの使い方とeformsign Webhookガイドをご参照ください。

