
이폼사인 웹훅을 사용하면 이폼사인에서 문서나 문서의 PDF 파일이 생성될 때마다 알림을 받을 수 있습니다.
이번 포스팅에서는 이폼사인 웹훅을 테스트하기 위해 무료 오픈소스 서비스인 webhook.site을 사용하여 테스트용 웹훅 수신 URL을 제공하는 방법에 대해 살펴보겠습니다.
Step 1. 웹훅 수신을 위한 고유 URL 얻기
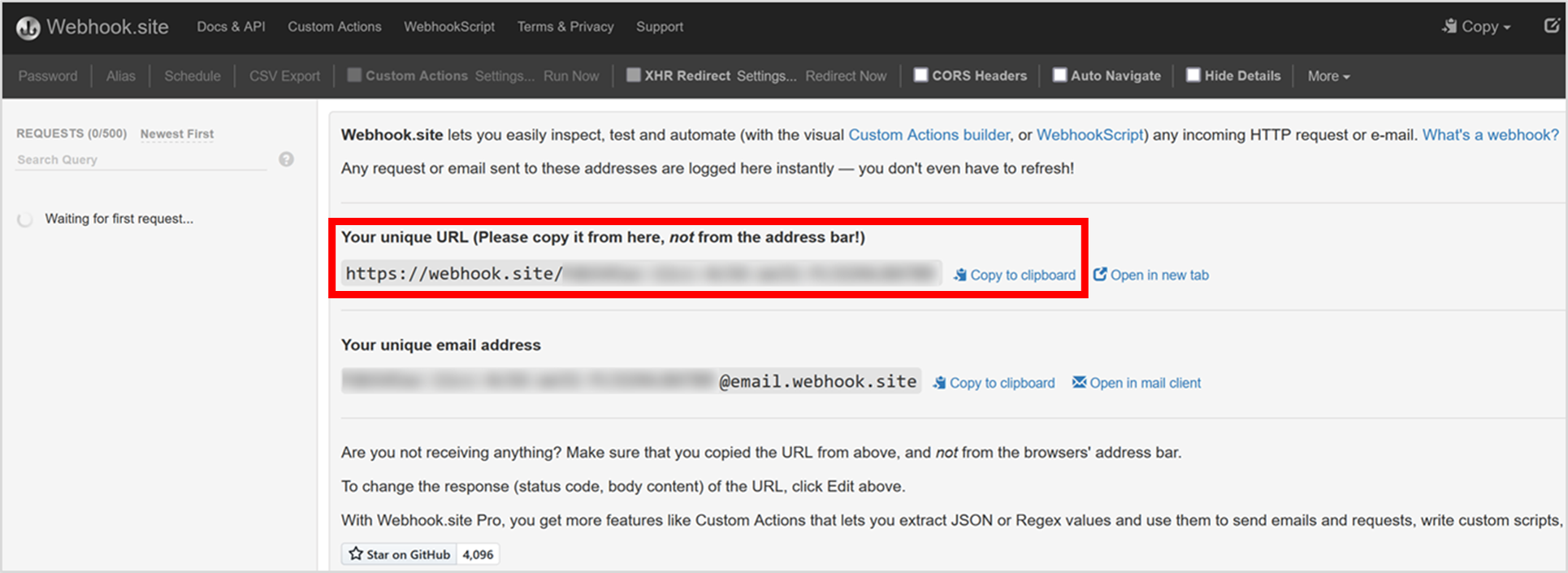
- 먼저, 이폼사인 웹훅을 수신하기 위해서는 고유한 URL이 필요합니다. webhook.site로 이동하여 생성된 고유 URL을 복사합니다. 이 URL을 사용하면 이폼사인으로부터 이벤트가 생성될 때마다 실시간으로 데이터를 수신할 수 있습니다.
Step 2. 이폼사인에 새 웹훅 추가하기
2. 이폼사인 웹훅을 추가하기 위해 메뉴에서 커넥트 > API/Webhook > Webhook 관리로 이동합니다.
3. Webhook 추가 버튼을 클릭합니다.
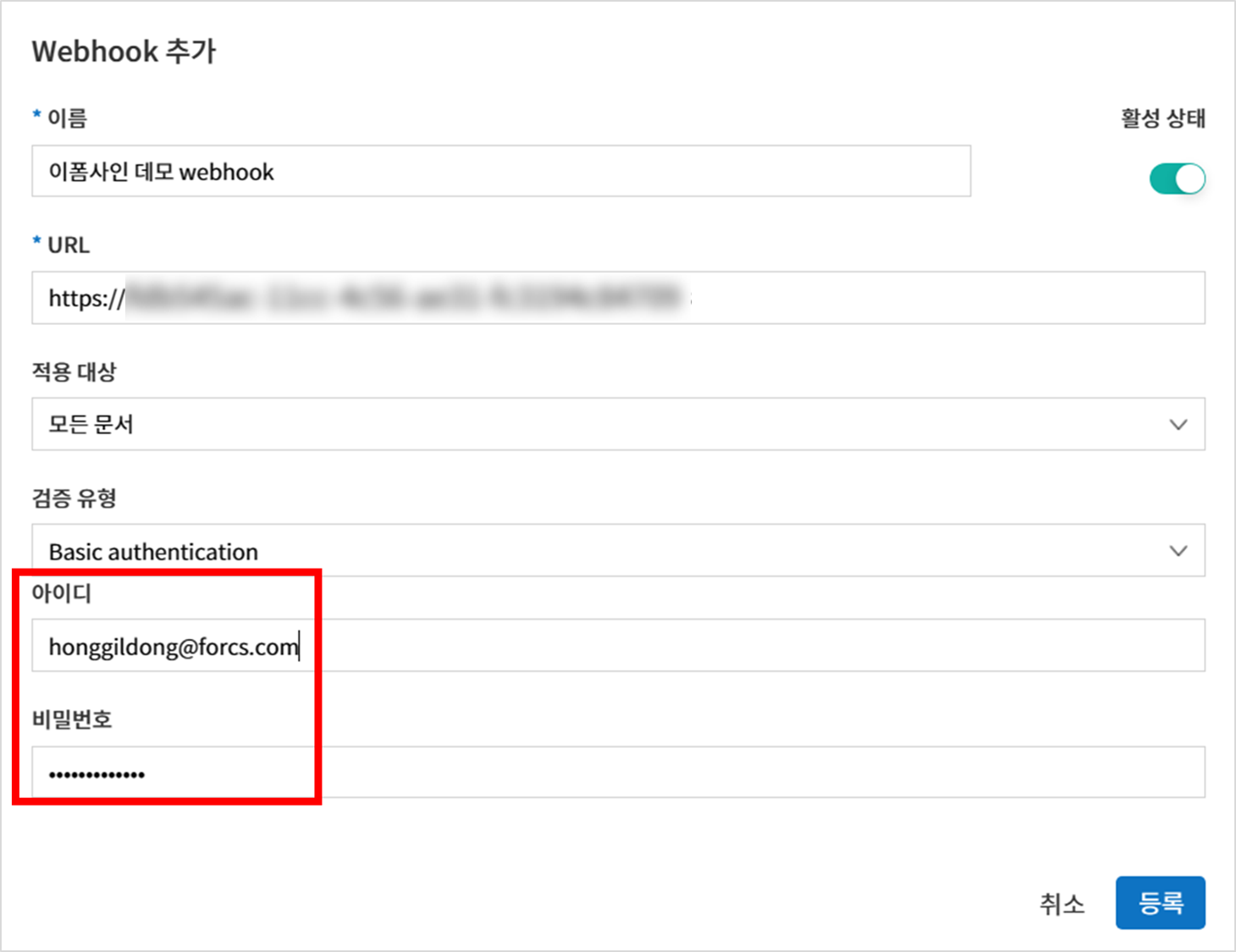
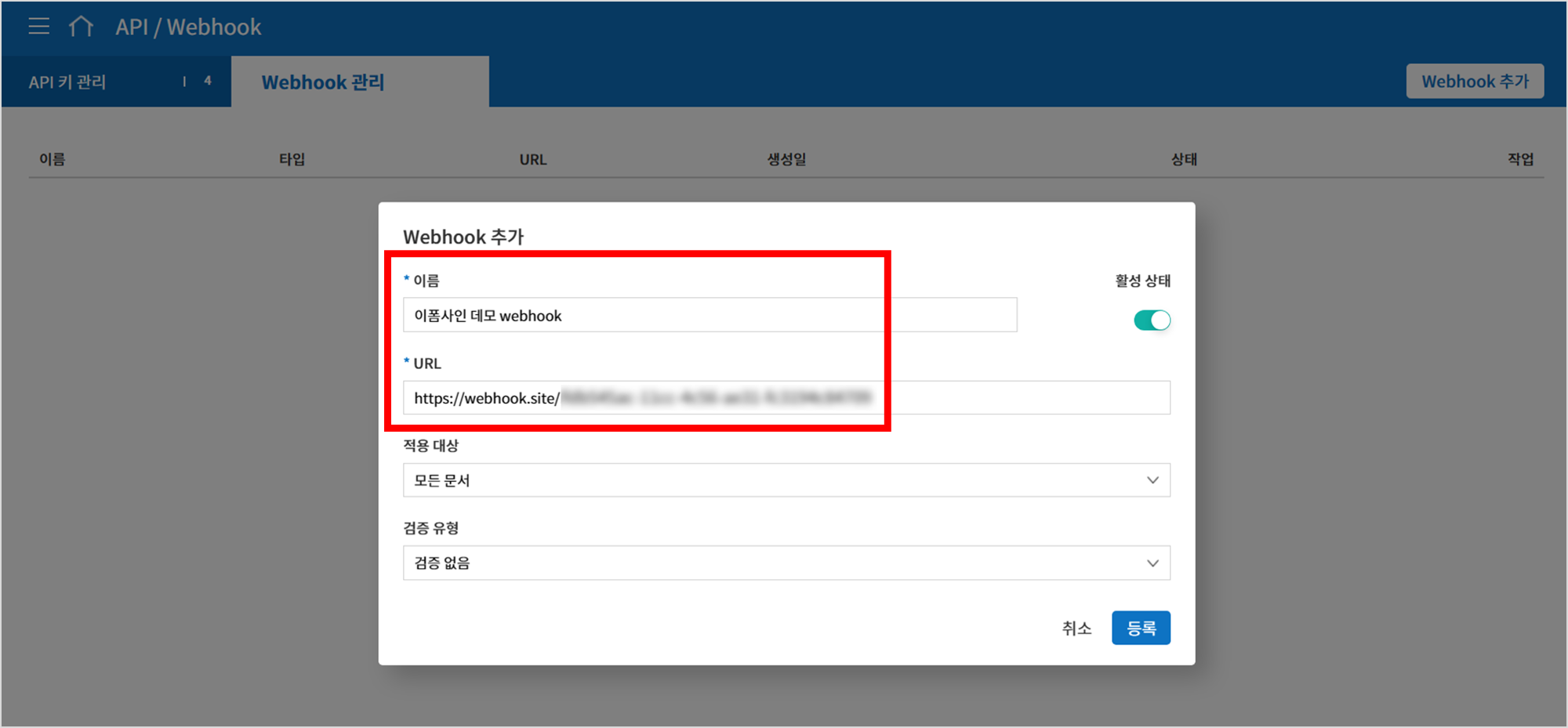
4. 웹훅 이름을 지정하고 URL에 webhook.site에서 생성된 고유 URL를 입력합니다.

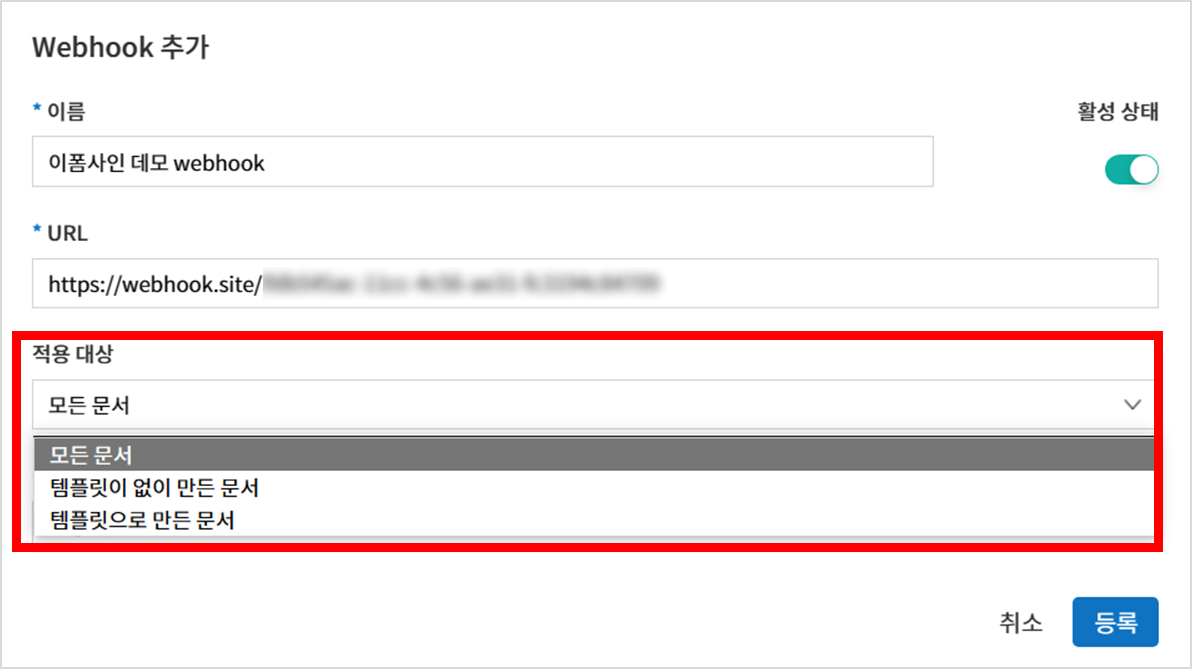
5. 이벤트가 발생할 때마다 웹훅이 전송될 적용 대상을 선택합니다. 여기서는 모든 문서를 선택해 보겠습니다.
- 모든 문서: 이폼사인에서 생성된 모든 문서
- 템플릿 없이 만든 문서: 내 파일로 문서 작성으로 생성된 문서
- 템플릿으로 만든 문서: 특정 템플릿으로 만든 문서로 템플릿 2개 이상 선택 가능

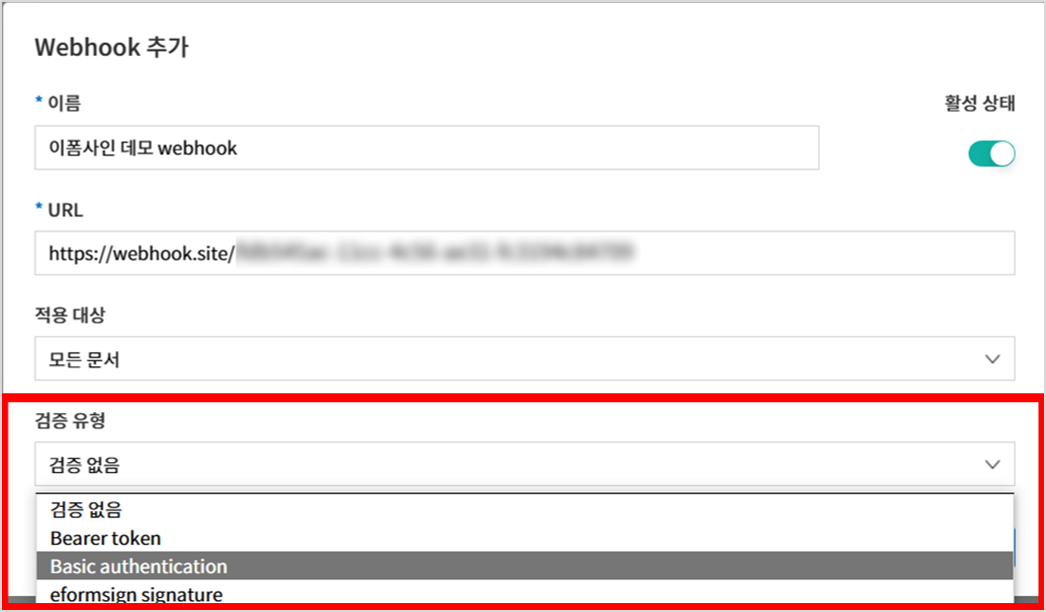
6. 검증 유형을 선택합니다. 이번 테스트에서는 Basic authentication을 선택하겠습니다.
수신된 웹훅이 이폼사인에서 호출한 정상 웹훅인지 검증할 수 있는 기능입니다. 다른 검증 유형에 대한 설명은 이폼사인 API 가이드를 참고해 주세요.

7. 아이디와 비밀번호를 입력합니다. 이 정보는 “ID:비밀번호” 형식으로 Base64 인코딩되어 수신된 웹훅의 요청 헤더의 authorization 필드에 포함되며, 이를 통해 수신된 웹훅에서 획인하여 이폼사인에서 온 정상적인 웹훅인지 확인할 수 있습니다.
Step 3: 테스트 요청 보내기
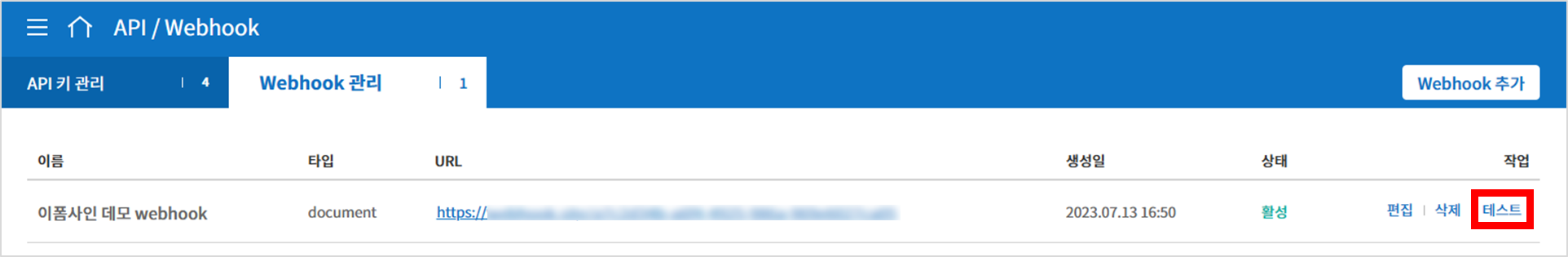
8. 설정을 완료했으면 등록을 클릭합니다. Webhook 관리 화면에서 아래와 같이 웹훅이 등록된 것을 확인할 수 있습니다.
9. 등록된 화면 우측의 작업에서 테스트를 클릭하여 테스트 웹훅을 전송합니다.
Step 4. webhook.site에서 응답 확인하기
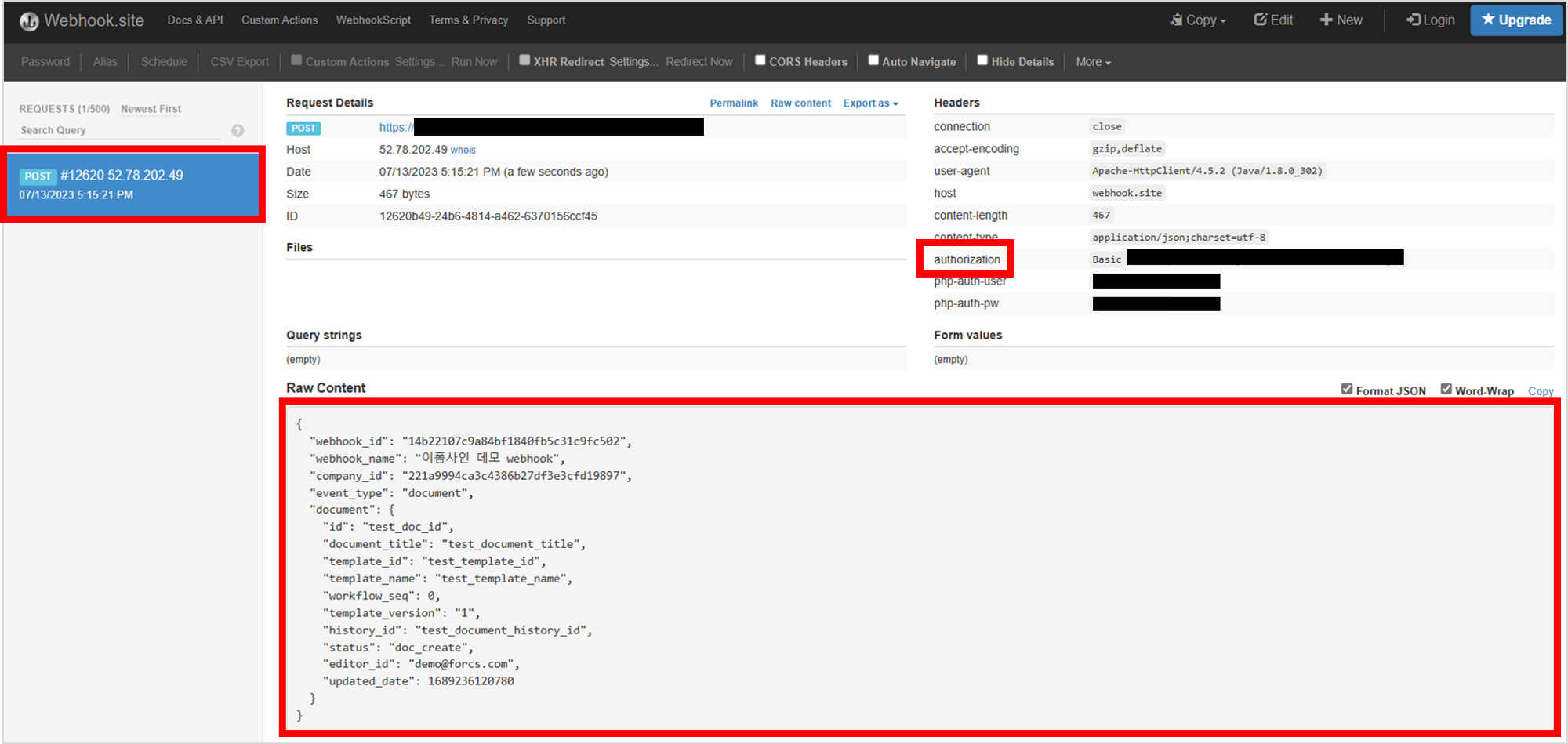
10. 다시 webhook.site로 돌아가서 POST 요청과 그에 대한 결과가 표시된 것을 확인할 수 있습니다. 요청 세부 정보, 헤더, 파일, 쿼리 문자열 및 양식 값과 같은 기타 데이터도 표시됩니다. 수신된 웹훅이 이폼사인에서 발송되었는지 여부를 확인하려면 헤더의 authorization 필드의 값을 Base64 디코딩 한 후 값이 웹훅을 추가할 때 설정한 값과 일치한지 확인합니다. 일치하면 해당 웹훅은 이폼사인에서 전송된 것입니다.

Step 5. 이폼사인에서 문서 작성하기
11. 이제 운영 환경에서 웹훅을 전송해 보겠습니다. 트리거 이벤트의 적용 대상을 모든 문서로 설정했기 때문에 문서가 생성되면webhook.site의 웹훅 수신을 위한 고유 URL로 웹훅이 전송됩니다. 이번 테스트에서는 내 파일로 문서 작성 기능을 사용하여 수신자에게 문서를 보내겠습니다.

Step 6. webhook.site에서 문서 생성에 대한 응답 확인하기
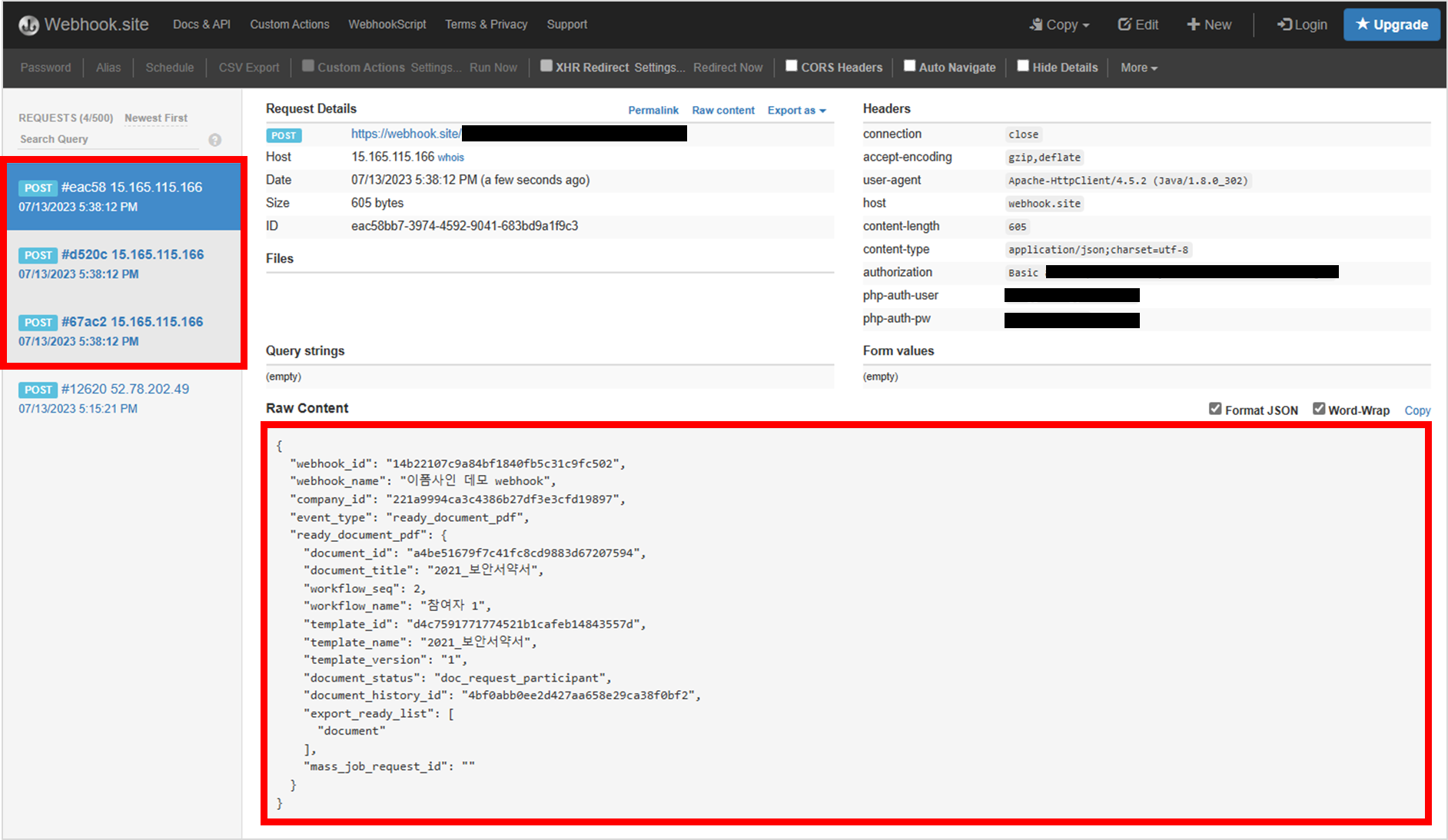
12. webhook.site에서 세 번의 POST 요청이 전송된 것을 확인할 수 있습니다. 각 요청의 request body를 확인하면 2개의 문서 이벤트(document)와 하나의 PDF 생성 이벤트 (ready_document_pdf)가 발생한 것을 확인할 수 있습니다.

이처럼 webhook.site를 통해 이폼사인 웹훅을 쉽고 빠르게 테스트할 수 있습니다.
이폼사인 웹훅에 대한 자세한 내용은 eformsign Webhook 사용하기 및 eformsign Webhook 가이드를 참고하시기 바랍니다.